
1日1景 - a set on Flickr 2010年8月29日
やっとこさ重い腰を上げて、このブログをモバイル表示に対応させて見ました。
使ったのは、Googleの提供するブログサービス「Blogger」に特化した無料のモバイル表示変換サービス「Blogger Touch」。いくつかのステップを踏むだけで簡単にiPhone等のモバイル端末での閲覧にピッタリのサイトに変換してくれるサービスです。メールアドレスなどの登録を求められる事もありません。
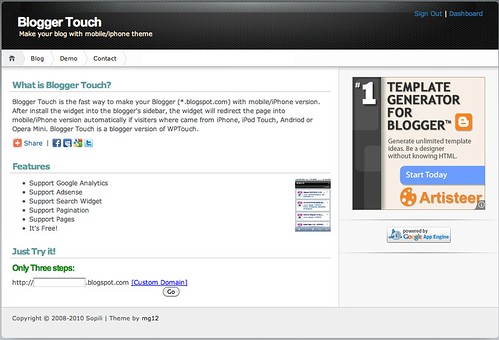
まずはコチラにアクセスします。
▼Blogger Touch

自分のブログのドメインを入力し「Go」をクリックします。
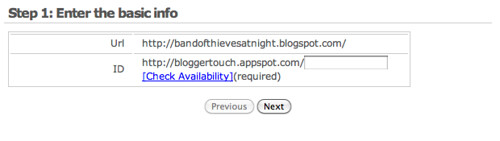
▼Step1:リダイレクト先のURLを入力(何でもOK)

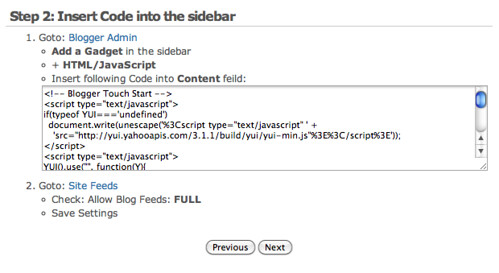
▼Step2:表示されたコードを、Bloggerのダッシュボードからブログに貼付けます。

「Blogger Admin」をクリックするとダッシュボードにジャンプしますので、「ガジェットの追加」から「HTML/JavaScript」を選択し、コードを「コンテンツ」にペースト。
ここで「Site Feeds」をクリックし、表示される管理画面の「ブログ フィードを許可」の欄が「完全」になっているか確認します。他の項目が選択されている場合は、「完全」に変更し「設定を保存」して次のステップに進みます。
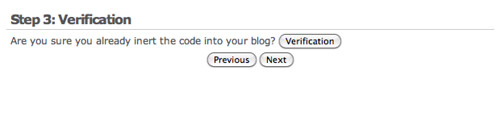
▼Step3:「Verification」をクリックします。

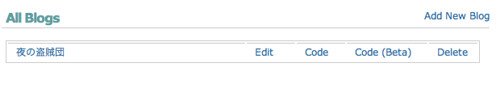
▼登録したブログがダッシュボードに表示されれば作業終了です。

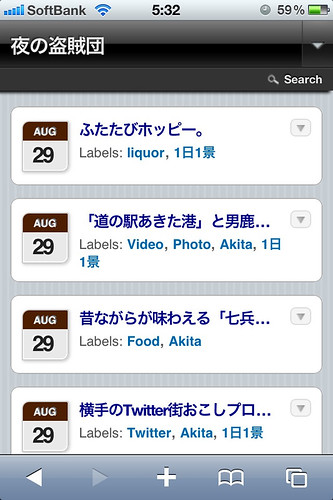
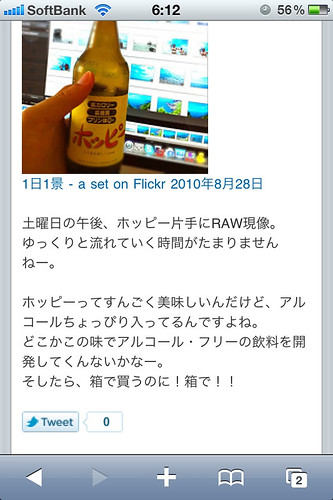
▼モバイル変換された当ブログの表示

おーーっ!これは非常に見易くなりました!!TwitterのTLでも、iPhoneユーザーが日増しに増殖しておりますしねー。(見てくれている人は数人でしょうがw)コレは良い!!
何で今までやっとらんのやーー!ってくらい簡単に出来ちゃいましたw
同じBloggerのサービスを利用している方は、是非お試しあれ!!
でも... これには実は問題が...
iPhoneで「ホーム画面に追加」した時のアイコンがダメなのです...
ホームに置いたアイコンをタップして開いたURLからリダイレクトされる訳なので、元のサイトに置いたiPhone表示用のアイコンが使えない仕様なのですねー。
まあ、このブログをホームに追加する方など皆無なわけで(笑)、これを問題と感じるのは恐らく私くらいでしょうけどw
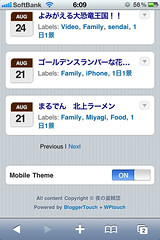
ちなみに、モバイルサイト下段にある「Mobile Theme」をオフに切り替える事で、通常表示に戻す事もできますので、その後でホームに追加すれば下記のようなアイコンが登場します。これをタップしてもモバイルサイトには飛べませんがね...w


Tweet
▼「Blogger Touch」はこちら
Blogger Touch
▼参考にさせて頂いた記事
BloggerにiPhone向けサイトを設置するBlogger Touch | Blog.IKUBON.com


No comments:
Post a Comment